 </html>
</html>
3.1 Parametre til sider 47
3.1.1 Aflæse en parameter fra URLen 47
3.1.2 Arbejde med parametrene 48
3.2 HTML-formularer 49
3.2.1 Et lidt større eksempel 50
3.2.2 Opgave 51
3.2.3 Lave HTML og behandle input med samme side 52
3.2.4 De almindelige typer af formularfelter 53
3.2.5 Aflæse alle parametre i en formular 55
3.2.6 Videre læsning 56
3.2.7 Opgaver 56
3.3 Appendiks: Typer af formularfelter 57
3.4 Test dig selv 58
3.5 Resumé 58
3.6 Avanceret 59
3.6.1 Indkode data i en URL (URL-indkodning) 59
3.6.2 Skjulte felter i formularer 60
3.6.3 Bruge skjulte felter til at etablere et forløb 61
3.6.4 Skjule parametrene (POST-metoden) 61
3.6.5 Cookier 62
3.6.6 Sætte cookier 62
3.6.7 Aflæse cookier 63
3.7 Avanceret: HTTP-protokollen 65
3.7.1 Eksempel på kommunikation 65
3.7.2 Formulardata med GET-metoden 66
3.7.3 Formulardata med POST-metoden 66
3.7.4 Cookier 67
3.7.5 Øvelse 67
3.7.6 Sende mere data til klienten løbende 67
3.7.7 Eksempel: Syvtabellen langsomt 68
3.7.8 Eksempel: Følge med i serverens logfil 68
En grundig forståelse af de basale emner i dette kapitel forudsættes i resten af bogen. Kapitlet forudsætter kapitel 2, Grundelementer i JSP.
Vi har nu set hvordan man laver dynamiske hjemmesider, men det bliver først rigtigt interessant, når siderne bliver interaktive, d.v.s. at de kan få input fra brugeren og reagere på det.
Måske har du undret dig over at nogle URLer har et spørgsmålstegn efter dokumentnavnet, f.eks.: http://minesider.dk/dokument.jsp?id=1234
Det, der står efter spørgsmålstegnet,
kaldes parametre til siden.
I eksemplet herover er der en
parameter med navnet "id" og værdien "1234"
Ligeledes med:
http://minesider.dk/dokument.jsp?navn=Jacob
Her er
parameteren "navn" med værdien "Jacob"
sendt sammen med forespørgslen.
Er der flere parametre bliver de adskilt med et &-tegn. Her er f.eks både "id" og "navn" sat: http://minesider.dk/dokument.jsp?id=1234&navn=Jacob
Parametrene i URLen kan aflæses og bruges i JSP-siden. Ønsker man f.eks at aflæse parameteren "navn" skriver man:
String parameterværdi = request.getParameter("navn");Man kalder altså metoden request.getParameter() og angiver navnet på parameteren, man ønsker at aflæse.
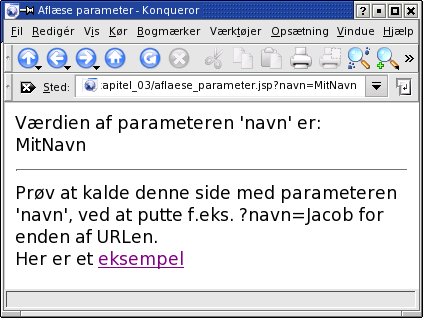
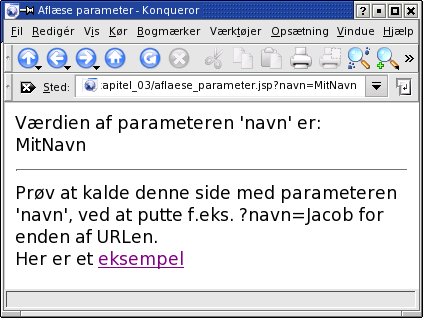
Her er et fuldt eksempel på en side, der aflæser parameteren "navn" (det vigtigste i fed):
<html>
<head><title>Aflæse parameter</title></head>
<body>
<%
String parameterværdi = request.getParameter("navn");
out.print( "Værdien af parameteren 'navn' er: <br>" + parameterværdi );
%>
<hr>
Prøv at kalde denne side med parameteren 'navn',
ved at putte f.eks. ?navn=Jacob for enden af URLen. <br>
Her er et <a href="aflaese_parameter.jsp?navn=Jacob">eksempel</a>
</body> </html>
</html>
Prøv at køre dette eksempel, hvor du
angiver forskellige parametre i URLen. Du kan også lege med
eksemplet ved at gå ind på adressen:
http://javabog.dk:8080/JSP/kode/kapitel_03/aflaese_parameter.jsp?navn=MitNavn
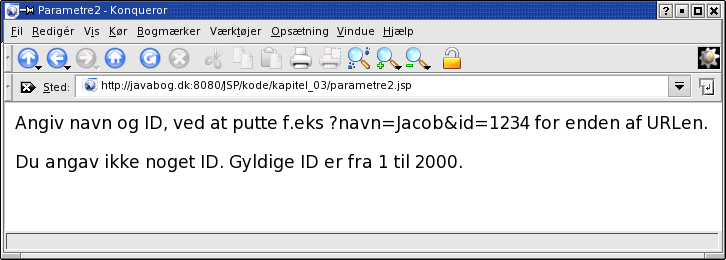
Det følgende eksempel fanger genkender parametre, nemlig "id" og "navn".
Parametrene gemmes først i nogle interne variabler (af typen String), hvorefter de bruges.

Først undersøges om parameteren "navn" overhovedet er sat til noget (med en if-sætning).
<html> <head><title>Parametre2</title></head> <body> <% String navnParameter = request.getParameter("navn"); String idParameter = request.getParameter("id"); if (navnParameter == null) { %> Angiv navn og ID, ved at putte f.eks ?navn=Jacob&id=1234 for enden af URLen.<p> <% } else { %> Hej kære <%= navnParameter %>! Godt at høre fra dig!<p> <% } if (idParameter == null) { %> Du angav ikke noget ID. Gyldige ID er fra 1 til 2000. <% } else { int id = Integer.parseInt(idParameter); %> Du angav et ID på <%= id %>. <% if (id <= 0) out.print("Det er for lille."); else if (id >2000) out.print("Det er for stort."); else out.print("Det er et gyldigt ID."); } %> </body> </html>
Tilføjer brugeren nogle parametre til URLen svarer serveren med:

Herunder beskrives hvordan man opbygger en formular, som brugeren udfylder, og hvordan brugerens data derefter kan behandles af serveren.
En HTML-formular er en stump HTML-kode, der indeholder et indtastningsfelt, afkrydsningsfelt eller lignende, som brugeren har mulighed for at påvirke. For eksempel:

På billedet har brugeren udfyldt indtastningsfeltet med navnet 'Søren Bak'.
HTML-koden til at lave en formular er et <form>-element med en række <input>-elementer af forskellig type (her blot et enkelt af typen "text").
Ovenstående kunne have HTML-koden:
<html>
<head><title>Formular</title></head>
<body>
<h3>Hvad hedder du?</h3>
<form>
<input type="text" name="navn">
</form>
</body>
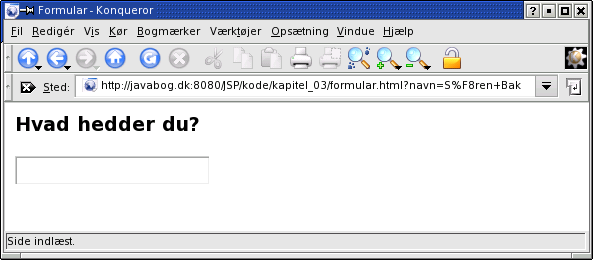
</html>Udfylder brugeren formularen og trykker retur vil netlæseren anmode om den samme side igen, men denne gang er indholdet af formularen tilføjet som parametre til URLen:

Læg mærke til, hvordan værdien af parameteren bliver indkodet ('%F8' for 'ø' og et '+' for mellemrum) i URLen af netlæseren. Den bliver automatisk afkodet igen af webserveren når den aflæses fra JSP-siden.
Til <form>-koden kan man tilføje en action-attribut, der bestemmer hvilken side der skal anmodes om (sammen med parametrene), når brugeren indsender formularen (ved at trykke retur). Skriver man ikke nogen action-attribut i <form>-koden vil anmodningen blive sendt til den samme side.
Her er et eksempel med en action-attribut:
<html>
<head><title>Formular der kalder parametre2</title></head>
<body>
Angiv navn og ID:<br>
<form action="parametre2.jsp">
Navn: <input type="text" name="navn"> <br>
ID: <input type="text" name="id" value="1234"> <br>
<input type="submit" name="OK" value="Indsend">
</form>
</body>
</html>Læg mærke til, at et felt kan være udfyldt på forhånd (value="1234" i indtastningsfeltet med name="id"). Selvom en formular er udfyldt på forhånd kan brugeren godt redigere i feltet og give det en anden værdi.

Bemærk
også hvordan input-felter med type="submit" bliver
til knapper, som brugeren kan trykke på for at indsende (eng.:
submit) formularen (så kan brugeren trykke på knappen i
stedet for at trykke retur).
Som tekst der vises på knappen bruges <input>-feltets værdi (her er value="Indsend").
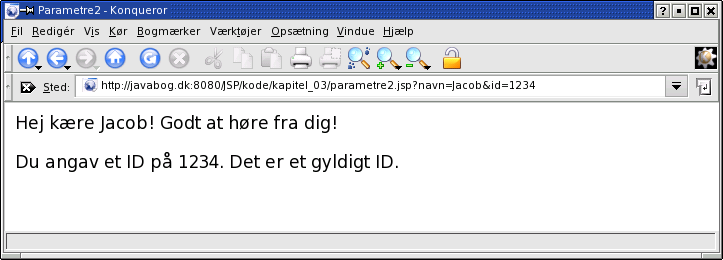
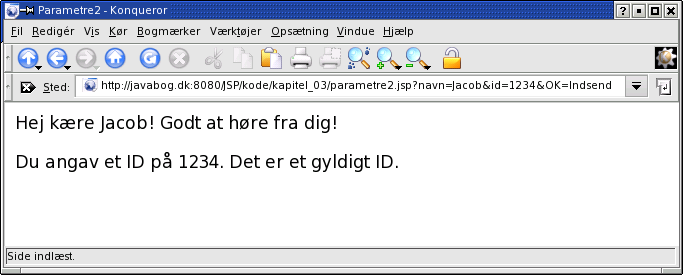
Når brugeren trykker på Indsend-knappen sendes han hen til siden parametre2.jsp (formularen har jo action="parametre2.jsp"):

I HTML-koden var der 3 input-felter, med name= hhv. "navn", "id" og "OK". Derfor overføres disse 3 parametre med deres værdier, som navn=Jacob&id=1234&OK=Indsend, der er tilføjet til URLen i adresselinjen.
Den side, der indeholder formularen, behøver egentlig ikke være en JSP-fil. Den behøver ikke engang ligge på den samme webserver som den side, der modtager formulardataene1.
Også Indsend-knappen (der jo også er et <input>-felt) har fået sin værdi overført som parameter (det kan være rart til at skelne, hvis der er flere indsend-knapper i formularen).
 Ændr
i eksemplet Syvtabellen i afsnit 2.2.1 til at aflæse
parameteren "tabel", der skal
være et nummer, der angiver hvilken tabel der skal udskrives
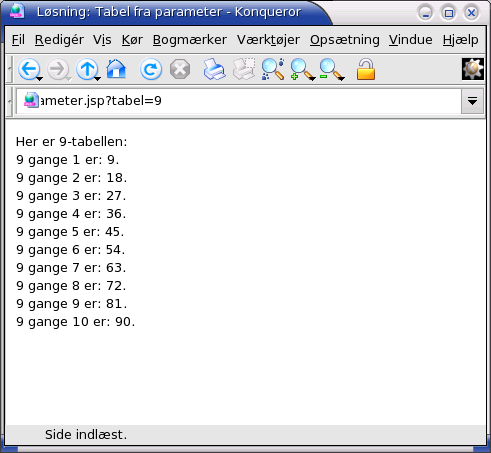
(sådan at man, ved at give parameteren tabel=9, får
udskrevet ni-tabellen,
som vist til højre).
Ændr
i eksemplet Syvtabellen i afsnit 2.2.1 til at aflæse
parameteren "tabel", der skal
være et nummer, der angiver hvilken tabel der skal udskrives
(sådan at man, ved at give parameteren tabel=9, får
udskrevet ni-tabellen,
som vist til højre).
Lav en HTML-formular i JSP-siden, så brugeren kan indtaste hvilken tabel, hun ønsker at få vist.
Her er et forslag til løsning:
<html> <head><title>Løsning: Tabel fra parameter</title></head> <body> <p> Indtast hvilken tabel du ønsker at få vist:<br> <form> <input type="text" name="tabel" value="9"> </form> <% String tabelStr = request.getParameter("tabel"); if (tabelStr != null) { int tabel = Integer.parseInt(tabelStr); out.println("<br>Her er "+tabel+"-tabellen:<br>"); for (int i=1; i<=10; i++) { out.println(tabel+" gange "+i+" er: "+tabel*i+".<br>"); } } %> </p> </body> </html>
Ofte vil det være den samme JSP-side, der producerer formularen og som behandler brugerens indtastninger i formularen.
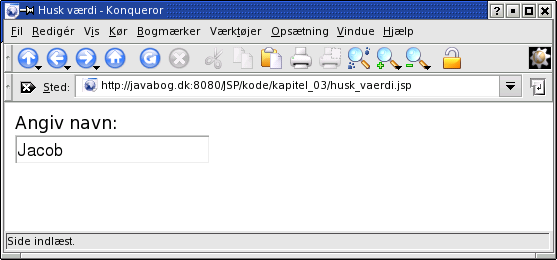
Lad os for eksempel lave en side, der husker værdierne i den gamle formular:
husk_vaerdi.jsp
<html>
<head><title>Husk værdi</title></head>
<body>
<%
String navnet = request.getParameter("navn");
if (navnet == null) {
%>
Angiv navn:
<form>
<input type="text" name="navn">
</form>
<%
} else {
%>
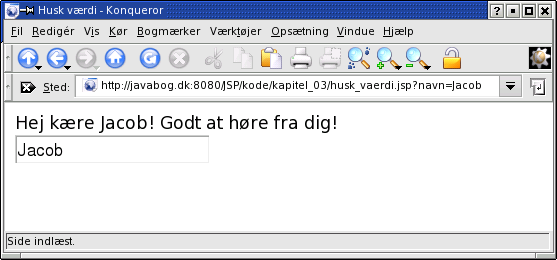
Hej kære <%= navnet %>! Godt at høre fra dig!<br>
<form>
<input type="text" name="navn" value="<%= navnet %>">
</form>
<%
}
%>
</body>
</html>


Her er action-attributten
til <form> overflødig, da det er den samme side, der får
input (den kunne dog sættes med <form
action="husk_vaerdi.jsp">).
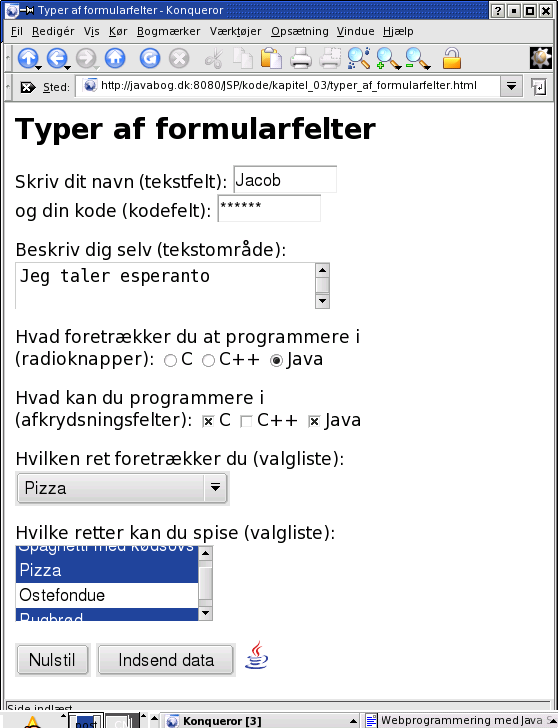
Alle de almindelige slags formularfelter er beskrevet i afsnit 3.3, Appendiks: Typer af formularfelter. Her er en HTML-side med dem. Sammenlign med billedet på næste side, der viser hvordan det ser ud i en netlæser (Konqueror under Linux).
<html> <head><title>Typer af formularfelter</title></head> <body> <h1>Typer af formularfelter</h1> <form action="parametre3.jsp"> <p>Skriv dit navn (tekstfelt): <input type="text" name="navn" value="Jacob" size="10"> <br>og din kode (kodefelt): <input type="password" name="kode" value="abcdef" size="10"> <input type="hidden" name="id" value="1234"> </p> <p>Beskriv dig selv (tekstområde): <br> <textarea name="beskrivelse" rows="2" cols="30">Jeg taler esperanto </textarea> </p> <p>Hvad foretrækker du at programmere i<br>(radioknapper): <input type="radio" name="foretr_prg" value="c">C <input type="radio" name="foretr_prg" value="cpp">C++ <input type="radio" name="foretr_prg" value="java" checked="checked">Java </p> <p>Hvad kan du programmere i<br>(afkrydsningsfelter): <input type="checkbox" name="kan_prg" value="c" checked="checked">C <input type="checkbox" name="kan_prg" value="cpp">C++ <input type="checkbox" name="kan_prg" value="java" checked="checked">Java </p> <p>Hvilken ret foretrækker du (valgliste): <br> <select name="foretr_spise"> <option>Spaghetti med kødsovs</option> <option selected="selected">Pizza</option> <option>Ostefondue</option> <option>Rugbrød</option> </select> </p> <p>Hvilke retter kan du spise (valgliste): <br> <select name="kan_spise" size="3" multiple="multiple"> <option value="spa" selected="selected">Spaghetti med kødsovs</option> <option value="piz" selected="selected">Pizza</option> <option value="ost">Ostefondue</option> <option value="rug" selected="selected">Rugbrød</option> </select> </p> <p> <input type="reset" value="Nulstil"> <input type="submit" name="indsendKnap" value="Indsend data"> <input type="image" src="sun_java.png" name="javaKnap" value="kaffekop"> </p> </form> </body> </html>

Det følgende aflæser alle parametrene i ovenstående formular og udskriver dem.
parametre3.jsp (JSTL-eksempel i afsnit 6.1.4)
<html> <head><title>Parametre3</title></head> <body> <p> Her er parameteren "navn": <%= request.getParameter("navn") %><br> </p> <p> Andre parametre:<br> <% // udskriv alle parametrene java.util.Enumeration enumeration = request.getParameterNames(); while (enumeration.hasMoreElements()) { String parameternavn = (String)enumeration.nextElement(); String parameterværdi = request.getParameter(parameternavn); out.println(parameternavn+" med værdi: '"+parameterværdi+"'<br>"); } %> </p> <p> Parameteren 'kan_spise' har flere værdier.<br> De er: <% String[] værdier = request.getParameterValues("kan_spise"); if (værdier != null) {
for (int i = 0; i < værdier.length; i++)
out.println(værdier[i]); }%> </p> </body> </html>
For en grundigere gennemgang af, hvilke forskellige felter, der kan findes i en formular, henvises til f.eks. artiklen "Lær at lave formularer" på http://html.dk/artikler/00011.
Lav en valutaberegnings-webside, der kan omregne fra US dollar til euro.
Udvid valutaberegnings-websiden med en valgliste, så brugeren kan vælge mellem flere valutaer
Lav en tekstanalyse-webside med et
indtastningsfelt (textarea), hvor brugeren kan indtaste (eller
indsætte fra et andet dokument) en tekst, som websiden
derefter behandler.
Websiden kan f.eks.
oplyse antallet af tegn i teksten og hvordan strengen ser ud skrevet
bagfra (vink.: Brug new
StringBuffer(teksten).reverse().toString()
for at vende strengen om).
Udvid tekstanalyse-websiden, så brugeren kan taste en ordlængde ind, hvorefter siden tæller antallet af ord med netop den længde.
Her er en oversigt over de mest almindelige typer af formularfelter:
HTML-kode
Betydning
<input type="text">
Indtastningsfelt (én linje)
<input type="password">
Kodefelt - indtastningsfelt, hvor der vises stjerner i stedet for den indtastede tekst
<input type="hidden">
Skjult felt. Vises ikke for brugeren, men har alligevel en værdi, se afsnit 3.6.2, Skjulte felter i formularer.
<textarea>
Tekstområde på flere linjer
<input type="checkbox">
Afkrydsningsfelt
<input type="radio">
Radioknapper, d.v.s. afkrydsningsfelter, der gensidigt udelukker hinanden (de skal have samme name-attribut)
<select>
Valgliste. Hver mulighed markeres med en <option>-indgang. Med size-attributten kan man lade flere elementer i listen blive vist på en gang. Svarer funktionelt til et sæt radioknapper). Med multiple-attributten kan flere indgange vælges (så den funktionelt svarer til et sæt afkrydsningsfelter).
<input type="image">
Billede - trykker man på billedet indsendes formularen med x- og y-koordinater på, hvor på billedet brugeren trykkede
<input type="submit">
Indsendingsknap - trykker man på knappen indsendes formularen med knappens navn og værdi som parameter.
<input type="reset">
Nulstiller formularen til dens udgangspunkt, d.v.s. annullerer alle brugerens ændringer.
1Da
angiver man blot en absolut URL, f.eks.:
<form
action="http://minesider.dk/parametre2.jsp">
2Og derved kan man så ikke mere foretage omdirigeringer, j.v.f. afsnit 3.7 og afsnit 4.3.