
Indhold:
At lægge en Java-applet i en hjemmeside
Metoder i en applet
Kapitlet forudsættes ikke i resten af bogen, men appletter anvendes i nogle eksempler i kapitel 12, Interfaces og 13, Hændelser.
Forudsætter kapitel 9, Grafiske programmer og lidt kendskab til HTML.
En applet er et javaprogram i en hjemmeside. Når siden vises, vil netlæseren (browseren, fremviseren af hjemmesiden) hente javaprogrammet og udføre det på brugerens maskine. Ordet "applet" giver mange associationer til "en lille applikation".
Hjemmesider skrives i et sprog, der hedder HTML. For mere viden om HTML henvises til de mange introduktioner til, hvordan man laver hjemmesider.
En side med en applet vil have HTML-koden <applet>, der henviser til, hvor netlæseren skal finde programkoden. Et HTML-dokument med en applet kunne se sådan her ud:
<html> <head> <title> Min applet </title> </head> <body> Velkommen til min første applet! <br> <applet code="MinApplet.class" width="400" height="300"></applet> <br> Slut herfra! </body> </html>
Her blev i <applet>-koden angivet, at appletten hedder MinApplet og at den skal være 400 punkter bred og 300 høj. Filen MinApplet.class (den binære kode, som oversætteren laver ud fra kildetekstfilen MinApplet.java) skal ligge samme sted som HTML-dokumentet.
Selve javaprogrammet er en klasse, der arver fra Applet og har en paint()-metode, hvor grafikken tegnes. Eksempel:
import java.awt.*;
import java.applet.*;
public class MinApplet extends Applet
{
public void paint(Graphics g)
{
// Herunder referer g til et Graphics-objekt man kan tegne med.
g.drawLine(10,10,50,70);
g.fillOval(5,5,300,50);
g.setColor(Color.GREEN);
g.drawString("Hej grafiske verden!",100,30);
}
}Det ligner altså præcist koden fra forrige kapitel (sammenlign med GrafiskVindue kapitel 9), ud over at vi her arver fra Applet i stedet for Frame. Dog er det ikke nødvendigt med en VisGrafiskVindue-klasse, der åbner vinduet, da netlæseren sørger for dette.
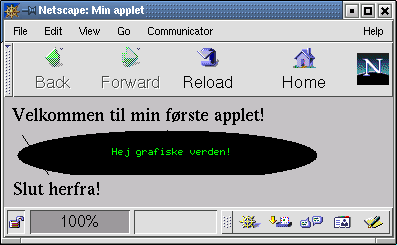
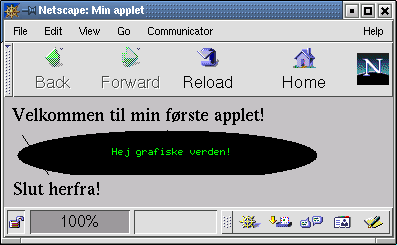
Herunder ses, hvordan HTML-koden med appletten ser ud i en netlæser (Netscape på Linux). Man ser, at først kommer HTML-teksten "Velkommen til ...", derunder appletten og nederst igen teksten "Slut herfra!" fra HTML-koden.

En applet skal spille sammen med HTML-koden og fremvisningen. Der ligger faktisk et stort maskineri bagved, der sørger for, at den bliver vist korrekt og får relevante oplysninger om, hvad brugeren gør.
Derfor har appletter nogle metoder, som det kan være nyttigt at kende. De er delt i to grupper, nemlig dem som du kan kalde og dem som systemet kalder (og som du kan omdefinere for at få udført noget af din kode, når de kaldes).
Disse metoder kan du kalde, når du programmerer appletter. Det er kun de vigtigste af metoderne, der er gengivet (se Javadokumentationen for en komplet liste).
Nogle af Applet-klassens metoder - se også dem i Frame-klassen afsnit 9.2, der er mærket med (generel).
URL
getDocumentBase()
giver URL'en til der, hvor
HTML-dokumentet ligger.
URL
getCodeBase()
giver URL'en (adressen) til der, hvor
.class-filen er. Ofte det samme som getDocumentBase().
Image
getImage(URL url,
String filnavn)
returnerer et billede-objekt, typisk fra en .jpg
eller .gif-fil. F.eks kunne et billede, der lå samme sted som
appletten, hentes med getImage(getCodeBase(),"filnavn.gif").
AudioClip
getAudioClip(URL url, String filnavn)
returnerer et
lydklip-objekt, typisk fra en .wav-fil.
String getParameter(String
parameternavn)
returnerer den pågældende
parameterværdi, hvis den er defineret i HTML-koden, ellers
null. En parameter sættes med <param name="navn"
value="værdi"> mellem <applet ...> og
</applet>.
void showStatus(String
tekst)
viser en meddelelse i netlæserens statusfelt (hvor
status for dokumentindlæsning plejer at stå).
getAppletContext().showDocument(URL
url)
omdirigerer netlæseren til at vise en anden URL i
dette vindue, sådan at siden med appletten bliver forladt.
Findes også i en variant, der åbner en URL i et nyt/et
andet navngivet vindue.
Bemærk: Ovenstående metoder fungerer først efter, at appletten er færdigoprettet. Brug dem derfor ikke fra din egen konstruktør, men definér metoden init() i stedet (se nedenfor).
Disse metoder kan du definere i en applet. Systemet kalder dem på bestemte tidspunkter.
public void init()
Kaldes én gang, når netlæseren indlæser
HTML-dokumentet og appletten. Det er en god ide at placere
programkode, der opretter objekter og initialiserer appletten, i
init().
Da appletten er et objekt, kan det selvfølgelig
også gøres fra konstruktøren, men vær da
opmærksom på, at de metoder, du kan kalde (f.eks.
repaint() og getSize()), ikke fungerer korrekt, da applettens
omgivelser ikke er blevet initialiseret endnu.
public void start()
Kaldes, når appletten bliver synlig. Normalt sker det lige efter init(), men hvis HTML-dokumentet er meget stort og appletten er i bunden af dokumentet, kan det være, den ikke er synlig med det samme. Så kaldes start() først, når appletten bliver synlig for brugeren. start() kan godt blive kaldt flere gange, hvis appletten skjules og bliver synlig igen.
public void paint(Graphics g)
Her programmerer du, hvordan appletten skal se ud, som forklaret i afsnit 9.1. Metoden kaldes, hver gang der er behov for at gentegne en del eller hele appletten. Det kan være ret så ofte, så man bør have så lidt kode som muligt her, så metoden kan udføres hurtigt.
public void stop()
Kaldes, når appletten bliver skjult, fordi vinduet bliver minimeret, eller fordi brugeren går til et andet dokument (det sker det samme antal gange, som start() kaldes).
public void destroy()
Kaldes, når appletten smides væk af netlæseren, fordi brugeren er gået til et andet dokument eller har lukket vinduet. destroy() bliver kun kaldt én gang. Er der noget, der er vigtigt at få gjort, inden programmet afsluttes, kan du lægge kode til at gøre det i destroy().
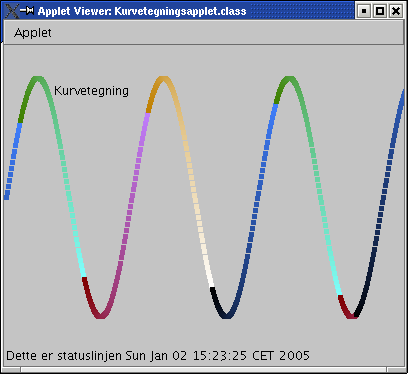
Nedenfor er Kurvetegning fra afsnit 9.2.1 igen som en applet, hvor metoderne, som systemet kalder, alle er defineret til at udskrive en tekst, når de bliver kaldt.
Vi udskriver også størrelsen af appletten og hvor den kommer fra (getDocumentBase()):
Konstruktør kaldt - bredden er her: 0
init() kaldt - bredden er her: 400
URL: file:/home/jacob/bog/kode/kapitel_10/Kurvetegningsapplet.html
start() kaldt
paint() kaldt
paint() kaldt
paint() kaldt
stop() kaldt
destroy() kaldtMan ser, at rækkefølgen af kaldene er som beskrevet. Bemærk at mange data (bl.a. applettens størrelse) endnu ikke er kendt i konstruktøren, men først i init(). Det er også først fra og med init(), at metoder som getDocumentBase() og showStatus() kan kaldes.
Da appletten er blevet kørt direkte fra harddisken (i /home/jacob/bog/kode/kapitel_10/), giver kaldet til getDocumentBase() en URL til dette sted på det lokale filsystem.
import java.util.*;
import java.awt.*;
import java.applet.*;
public class Kurvetegningsapplet extends Applet
{
ArrayList<Color> farver; // objektvariabel kendt i både init() og paint()
int forskydning = 50; // en forskydning i farvevalget
public Kurvetegningsapplet()
{
System.out.println("Konstruktør kaldt - bredden er her: "+getSize().width);
}
public void init() // Forbered punkterne i init(), ikke i konstruktøren
{
System.out.println("init() kaldt - bredden er her: "+getSize().width);
System.out.println(" URL: "+getDocumentBase());
farver = new ArrayList<Color>();
for (int i=0; i<400; i++)
{
Color farve = new Color(i%256, (i*2)%256, (i*4)%256);
farver.add(farve);
}
}
public void start()
{
System.out.println("start() kaldt");
}
public void paint(Graphics g)
{
System.out.println("paint() kaldt");
showStatus("Dette er statuslinjen "+new Date());
g.drawString("Kurvetegning", forskydning%400, forskydning%300);
for (int x=0; x<farver.size(); x++)
{
int y = 150 - (int) (120*Math.sin(0.05*x)); int i = (x+forskydning)%400;
Color farve = farver.get(i);
g.setColor(farve);
g.fillRect(x, y, 5, 5);
}
}
public void stop()
{
System.out.println("stop() kaldt");
}
public void destroy()
{
System.out.println("destroy() kaldt");
}
}
int i = (x+forskydning)%400;
Color farve = farver.get(i);
g.setColor(farve);
g.fillRect(x, y, 5, 5);
}
}
public void stop()
{
System.out.println("stop() kaldt");
}
public void destroy()
{
System.out.println("destroy() kaldt");
}
}